We are very excited to announce console-to-slack, our first package of the year! One of our main goals for 2017 is to contribute more to the open-source community, so it is a good first step to be contributing this early in the new year. As an organization that has invested a lot into the open-source movement, we are excited for its future and how we can play our part.
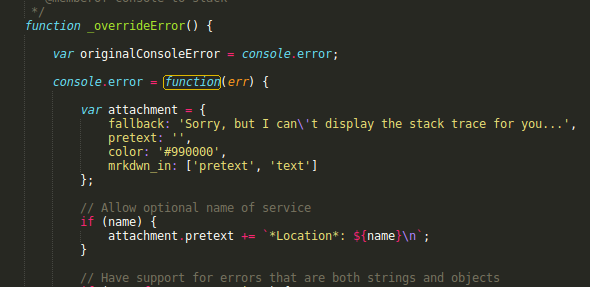
So, what exactly is console-to-slack and how do we use it here at TechChange? Console-to-slack is a small module that utilizes Slack’s webhooks to send anything that normally is printed to the console to a Slack channel of your choice.
We recently made a push to update our authentication processes to use JSON Web Tokens (JWTs) to more align with a trusted, industry standard for authentication. As we were working on this update, we needed a way to debug our changes in real-time without having to constantly monitor our application logs. In the past, we had tried out a module which would email us with any errors, but a few thousand emails and about 30 seconds later, we decided that wasn’t the best idea.
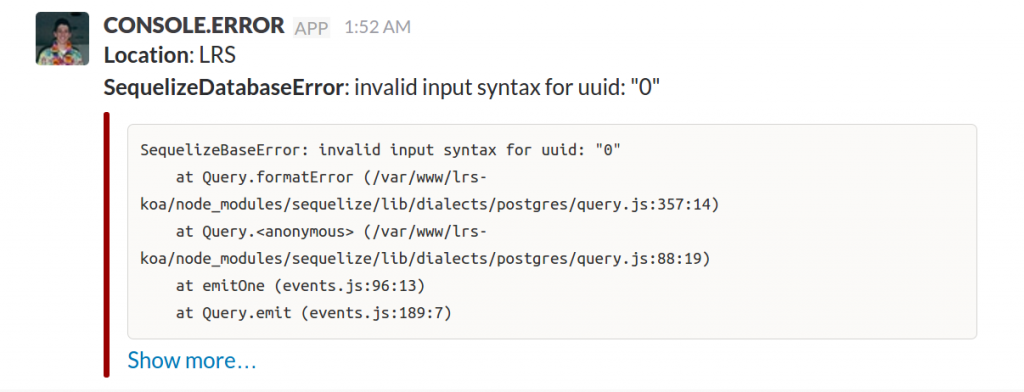
As an organization, TechChange uses Slack for our team messaging and we take advantage of Slack webhooks to post messages to a Slack thread anytime we update one of our courses. We quickly put two and two together and about 100 lines of code later, we had a module which would post any application errors to a Slack thread, complete with an embarrassing, childhood photo of our CTO.

Our initial use case was debugging the rollout of JWTs into the world, but we soon discovered its perfect use for low-risk error monitoring and reporting. Since then, we have packaged console-to-slack as a npm module, added a few more features, and beefed up the documentation.
Despite being such a small module, console-to-slack has had a large impact on our code base and best practices as a tech team. We decided to be more intentional with our use of logging in order to filter out unnecessary messages. As a result, we discovered subtle mistakes in other sections of code that were unintended behavior.
As a developer, it is a great feeling to contribute to the open-source community and we hope that TechChange’s contributions can help fellow developers as they see fit. We highly recommend that you dig up an embarrassing photo of your CTO, should you decide to give console-to-slack a try. Stay on the lookout for more open-source contributions from TechChange throughout 2017 and enjoy!